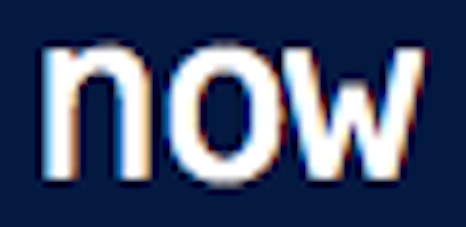
I recently picked up one of the new “retina” Macbooks, and it looks incredible. There’s nothing magic about the hardware – they simply doubled the number of pixels in each dimension, as you can read about in this arstechnica review of Mountain Lion. But the scaling effect on text is beautiful. Here’s what it looks like blown up 8 times:

That’s a lot of pixels.
The new sharpness highlighted a few, um, “rough edges” in the Mensch font that I posted a few years ago. Back then, the only accessible font editor for macs was a port of an old X11 Linux font editor. It crashed a lot, and getting it to connect lines together was usually a five-minute process of trying the same thing over and over until it worked.
But a casual mention in a github blog post led me to an awesome new font editor called “Glyphs”: Check it out! It’s Mac-native, has a simple interface, great documentation, and (so far) hasn’t crashed.
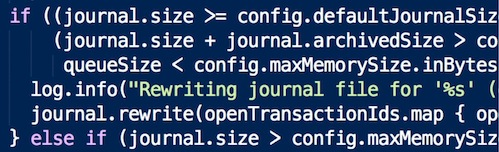
Armed with Glyphs, I went through the current Menlo drop from Apple, and re-created the same changes I had made to create Mensch. With so much more control over the shapes, it came out a lot better. It might not be obvious on a non-retina screen at a small point size, but it’s a pretty clear improvement on the new screens. I’m still calling it Mensch, but it’s a Mensch 2.0.

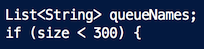
One thing I backed down on from the original version: The “angle brackets” < and > are reduced to the height of capital letters instead of being as tall as the square brackets. Their excessive height was a little distracting, and I don’t think it added any more clarity than letter height gives them.

There’s a bug in the new version of Font Book that causes the new Mensch font to display a weird selection of characters when first importing, but it doesn’t seem to affect its actual use.
